Design Process Overview
Stage 1: Design Briefing
The design briefing is a virtual discussion between the project leader and one of Frog’s designers.
The purpose of this discussion is to put together a creative brief as regards what visual styling you would like applied on the FrogLearn theme you have purchased. Typically the discussion will cover all aspects that will influence your theme designs - such as your school ethos and corporate identity/branding.
The following information will help support the discussion...
- Your brand requirements
If you have a set of brand guidlines that you would like the design to adhere to.
- Online references
Have you seen any websites, graphics or pieces of printed literature that you liked the style or visual feel of? If you can let us know what these are.
- Design preferences
If you have a specific preference such as having your logo top right, the menu at the left or a watermark - please just let us know and we will make a note of these requirements.
- How will your theme(s) be used?
If you have multiple themes as part of your design package, how you plan on using the themes within your platform will greatly aid the discussion.
For example...
- If you have two themes, you may like one one to be designed for dashboards and the other for departmental sites.
- Or if you are an all-through you may have three themes for lower, middle and upper school use OR perhaps there will be standard styling across all three but the navigation method may change.
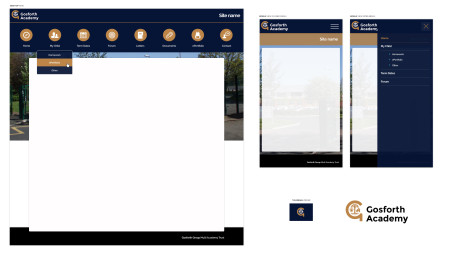
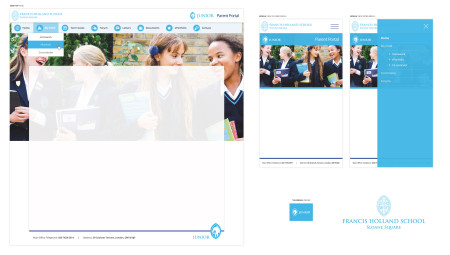
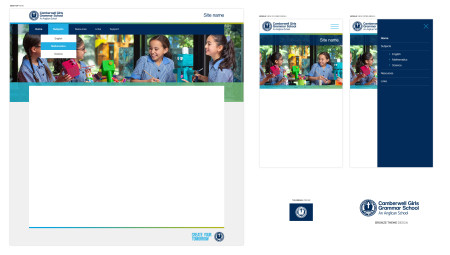
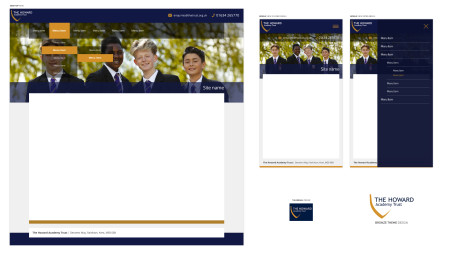
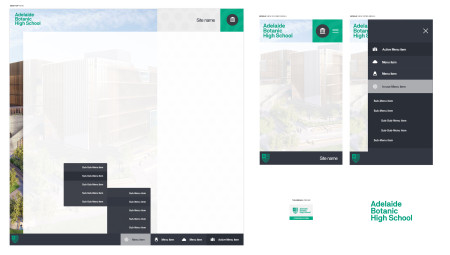
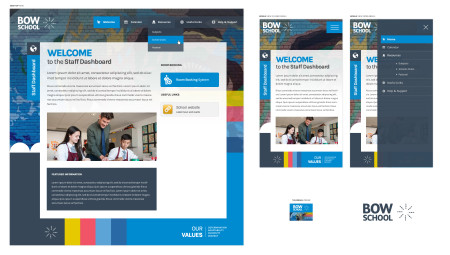
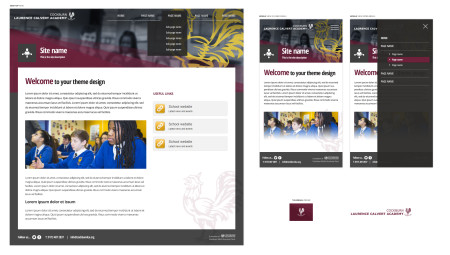
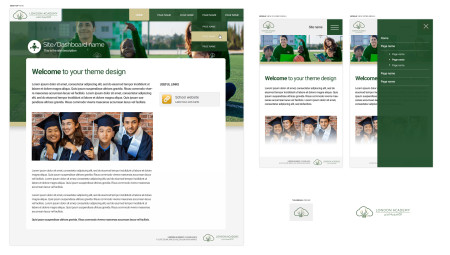
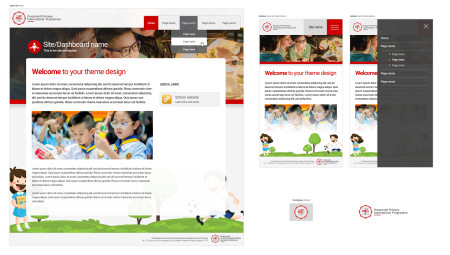
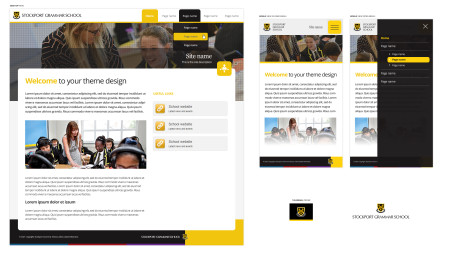
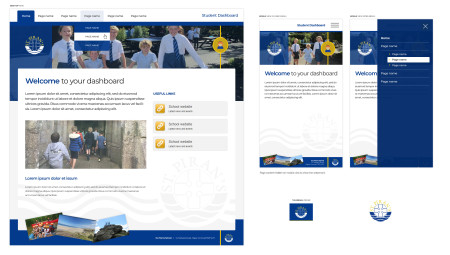
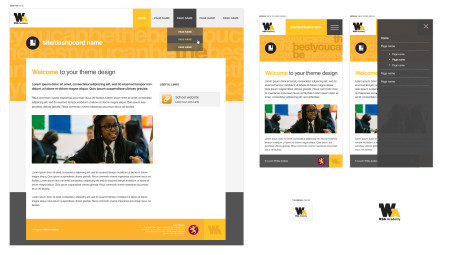
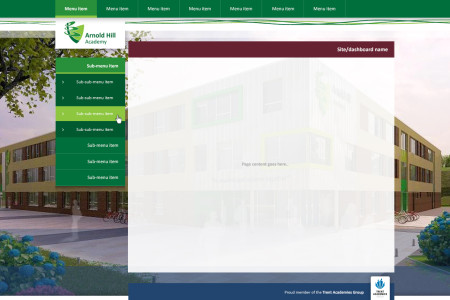
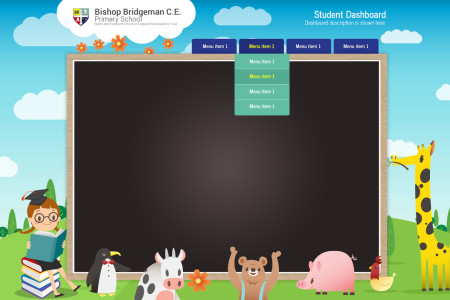
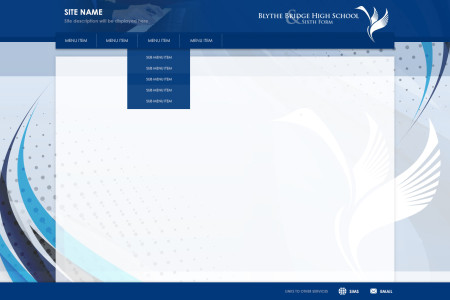
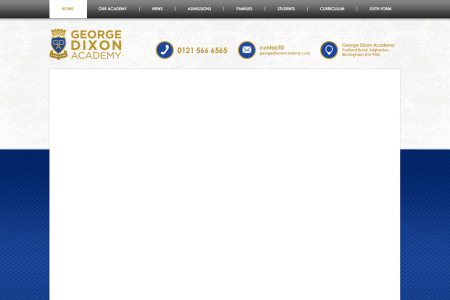
What is customisable?
To answer this question we are going to break a theme down into three different aspects…
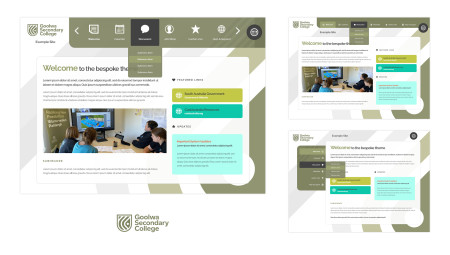
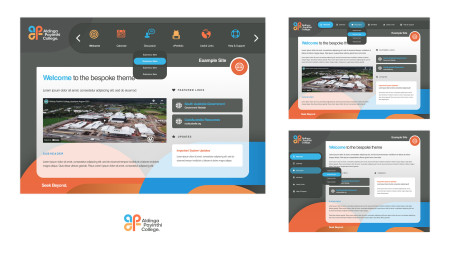
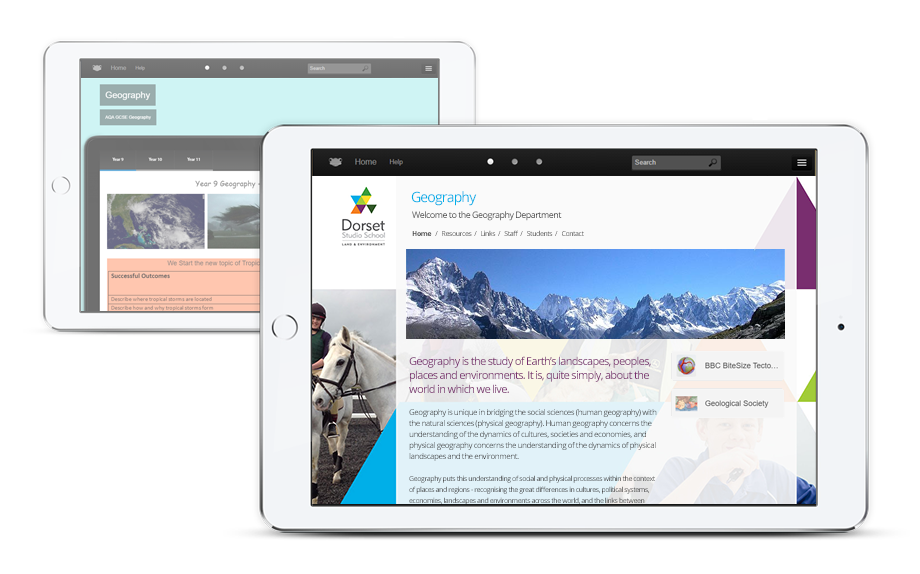
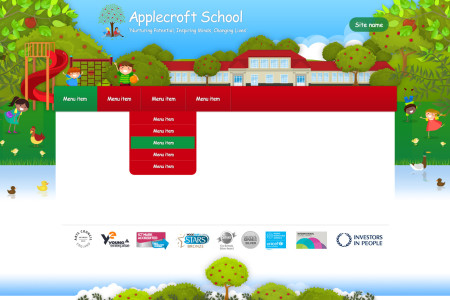
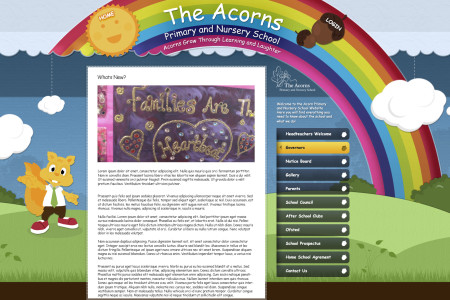
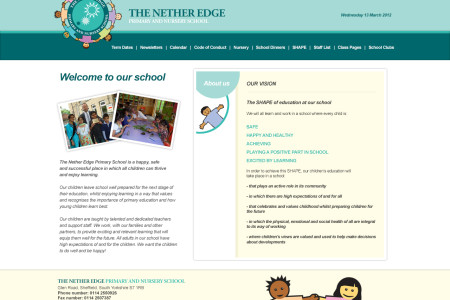
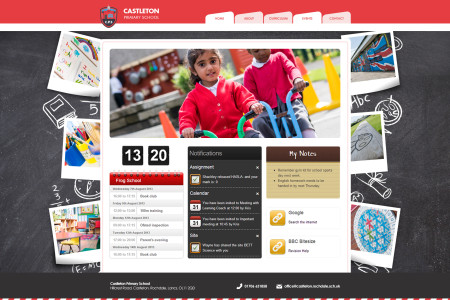
Bespoke background
The background is where the theme gains its greatest visual impact - you can use either your school's branding or a bespoke style of your choice.
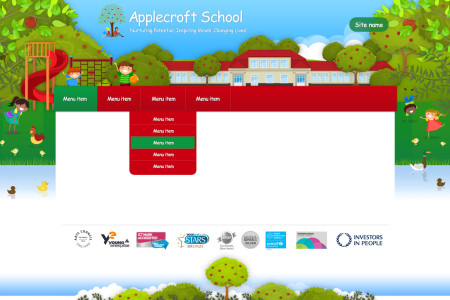
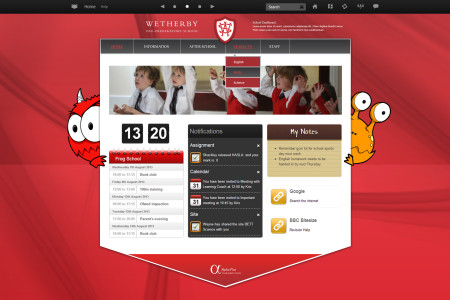
Dynamic menu
We create a CSS menu that is editable on a site-by-site basis.
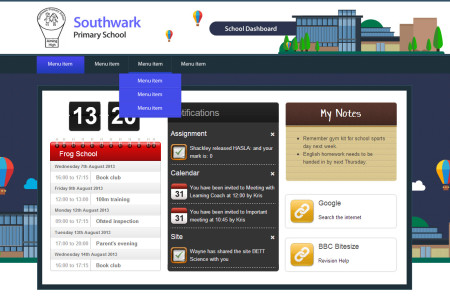
Content area
The area that is used for content creation can be styled to separate it from the main background whilst maintaining a consistent style.
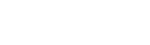
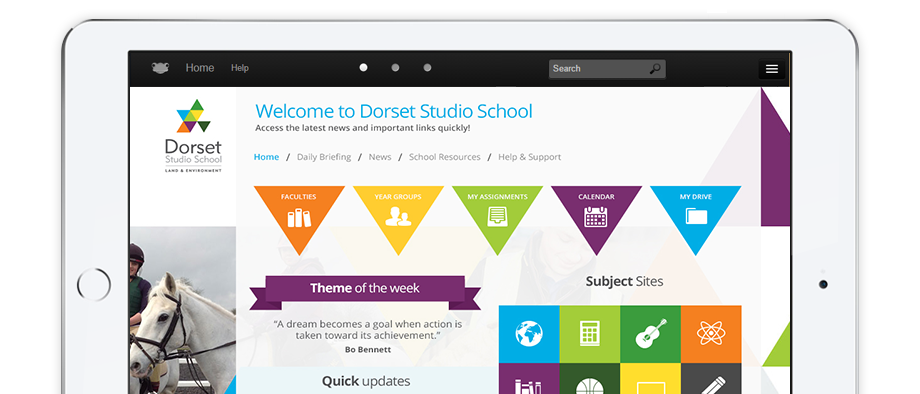
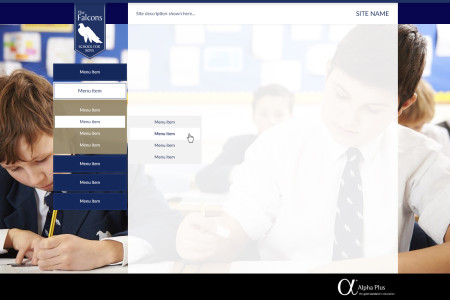
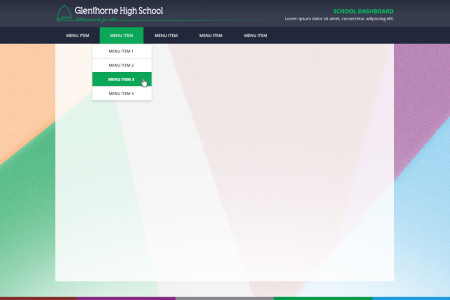
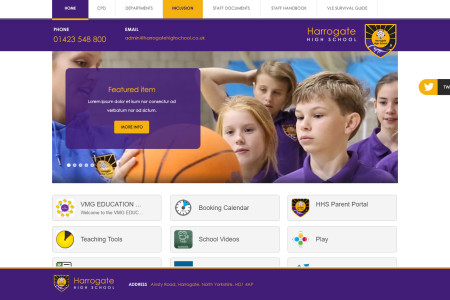
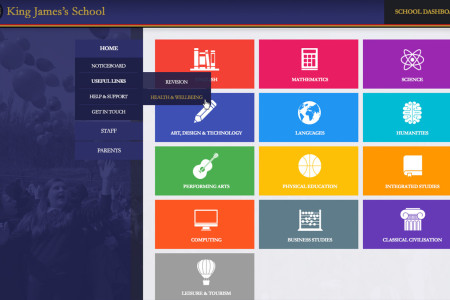
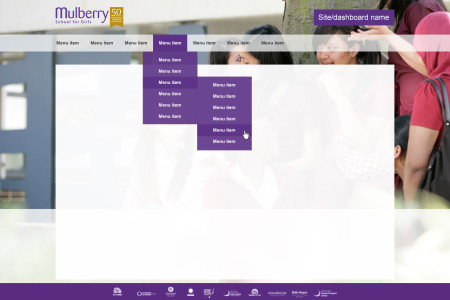
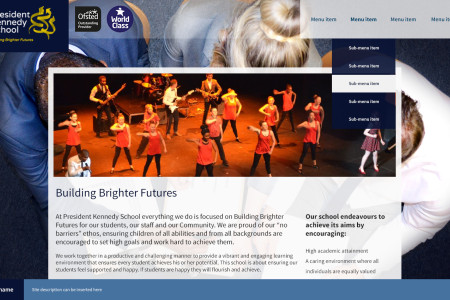
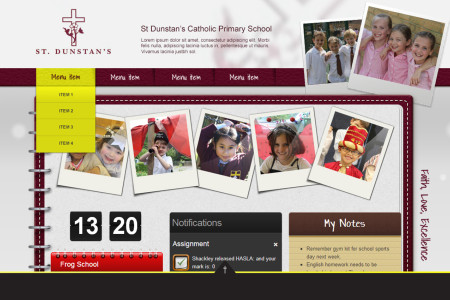
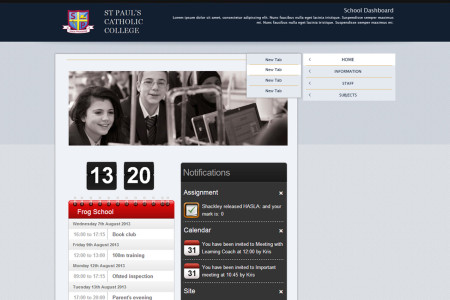
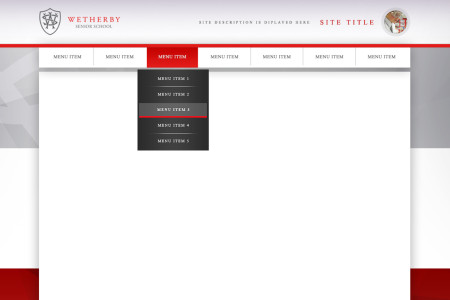
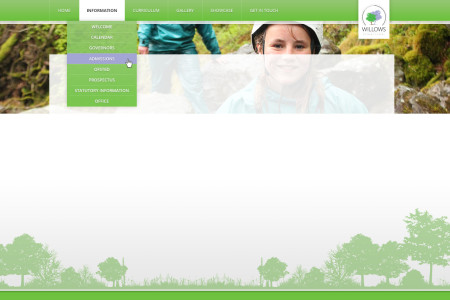
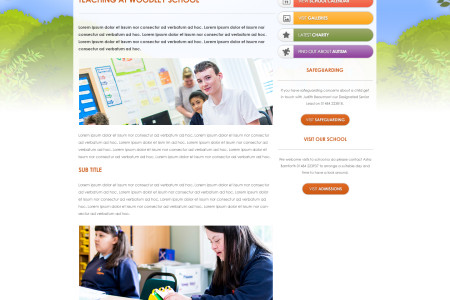
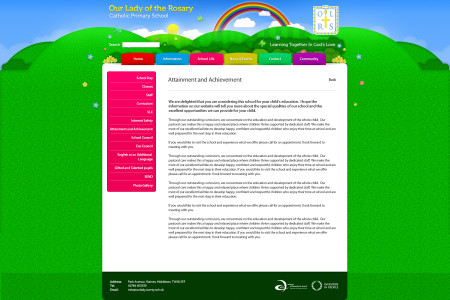
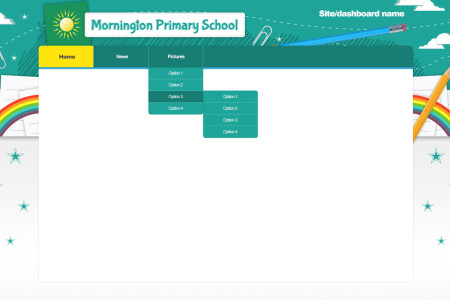
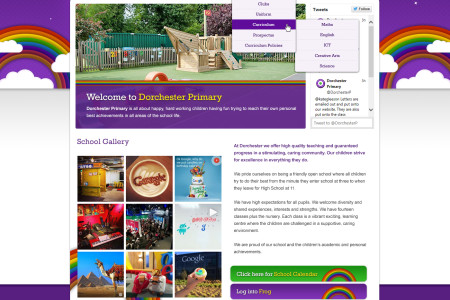
You can see some examples of bespoke styling that have been created for schools further down this page...
Stage 3: Theme delivery
Get in touch
If you have a project you would like to discuss with us - please fill in the form and we'll be in touch!