Take a look at what's in the latest Frog Release - Discover Hopper
Getting started
Creating your own themes in FrogLearn has been tricky in the past. This new tutorial guides you through each of the steps to get started.
Things you'll need:
- The HTML widget (contact the Service Desk to do activate this if you can't see it)
- A code editor, such as Notepad++ (although the basic Notepad will be sufficient)
- An image editor - see our tutorial on Optimising images for web, which includes a link to Pixlr online image editor if you don't have software)
- A working knowledge of CSS
If you aren't comfortable with building your own theme, remember that Frog's Creative Studios can be commissioned to build some for you.
Getting started - Step 1
Go to the FrogStore and install the Boilerplate theme:

(If you have any problems installing this theme - please contact the Service Desk)
Step 2
Create a new site and apply this theme. You'll notice this theme is quite unusual. It has barely any styling:

That's because we're going to add some CSS to the HTML widget in the next step.
Step 3
Add an HTML widget to your site, then paste in the code below:
<style>
/* Theme background */
.REPLACE_THIS-container{
background: #10354f;
}
/* Header*/
/* Top banner */
.REPLACE_THIS-container .REPLACE_THIS-head{
margin:20px auto;
padding:0px;
min-height:70px;
width:100%;
float:left;
}
/* Site title */
.REPLACE_THIS-container .REPLACE_THIS-head h1{
color: #fff;
font-family: Arial, Helvetica, sans-serif, "Gill Sans", "Gill Sans MT", "Myriad Pro", "DejaVu Sans Condensed";
font-size:30px;
font-weight: normal;
line-height: 35px;
text-align:left;
word-wrap: break-word;
max-width:calc(450px - 10px);
padding:3px 5px;
margin:0px;
display:block;
}
/* Site description */
.REPLACE_THIS-container .REPLACE_THIS-head p{
color: #fff;
font-family: Arial, Helvetica, sans-serif, "Gill Sans", "Gill Sans MT", "Myriad Pro", "DejaVu Sans Condensed";
font-size: 17px;
font-weight: normal;
line-height: 22px;
text-align:left;
word-wrap: break-word;
max-width:calc(450px - 10px);
padding:3px 5px;
margin:0px;
clear:left;
display:block;
}
/* Outer area of theme. Enables the content to be centred */
.REPLACE_THIS-container .REPLACE_THIS-bodywrap{
padding: 0px;
width:calc(100% - 0px);
margin:0px auto;
min-height:100px;
float:left;
}
/* Bodyarea controls the width of the site. */
.REPLACE_THIS-container .REPLACE_THIS-bodyarea{
margin:0px auto;
padding:0px;
min-height:100px;
max-width:960px;
}
/* Content Area Container*/
.REPLACE_THIS-container .REPLACE_THIS-contentarea{
margin:0px 0px 50px 0px;
padding:0px 0px;
width: 100%;
min-height:60px;
float:left;
background:#fff;
}
/* Additional div for styling above content */
.REPLACE_THIS-container .REPLACE_THIS-contenttop {
width:100%;
height:30px;
margin:0px 0px;
padding:0px 0px;
float:left;
}
/* Where your content sits */
.REPLACE_THIS-container .REPLACE_THIS-contentmiddle {
margin:0px 0px;
padding:0px 30px;
float:left;
width: calc(100% - 60px);
min-height:60px;
}
/* Additional div for styling below content */
.REPLACE_THIS-container .REPLACE_THIS-contentfoot {
width:100%;
height:30px;
float:left;
margin:0px 0px;
}
/* Navigation */
.no-touch .REPLACE_THIS-container .REPLACE_THIS-wrapmenu{
padding: 0px;
float:left;
margin: 0px auto;
width: 100%;
background:#191c1e;
}
/* Navigation - 1st Level */
.REPLACE_THIS-wrapmenu .main-menu > ul li a {
font-family: Arial, Helvetica, sans-serif, "Gill Sans", "Gill Sans MT", "Myriad Pro", "DejaVu Sans Condensed";
font-size: 14px;
font-weight: normal;
text-align: center;
line-height: 50px;
color: #fff;
margin: 0px;
padding:0px 20px;
word-wrap: break-word;
word-break: normal;
}
.REPLACE_THIS-wrapmenu .main-menu ul li:hover > a {
color:#fff;
background: #25282b;
}
.REPLACE_THIS-wrapmenu .main-menu ul li.parentselected > a,
.REPLACE_THIS-wrapmenu .main-menu ul li.selected > a {
font-weight: bold;
color:#0071b9;
background: #fff;
}
/* Navigation - 2nd Level*/
.REPLACE_THIS-wrapmenu .main-menu ul ul {
background: #fff;
}
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li a {
font-size: 12px;
line-height: 17px;
font-weight: normal;
color: #272727;
padding: 10px 10px;
margin:0px;
text-align: center;
background:none;
border-bottom: 1px dashed #cccccc;
}
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li:hover > a {
color:#fff;
background: #191c1e;
border-bottom: 1px dashed #191c1e;
}
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li.selected > a,
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li.parentselected > a {
font-weight:normal;
color:#fff;
background: #191c1e;
border-bottom: 1px dashed #191c1e;
}
/* Navigation - 3rd Level*/
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li ul li a {
font-size: 12px;
line-height: 17px;
padding: 10px 10px;
margin:0px;
}
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li ul li:hover > a {
color:#fff;
background: #191c1e;
border-bottom: 1px dashed #191c1e;
}
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li ul li.selected > a,
.REPLACE_THIS-wrapmenu .main-menu > ul li ul li ul li.parentselected > a {
font-weight:normal;
color:#fff;
background: #191c1e;
border-bottom: 1px dashed #191c1e;
}
</style>
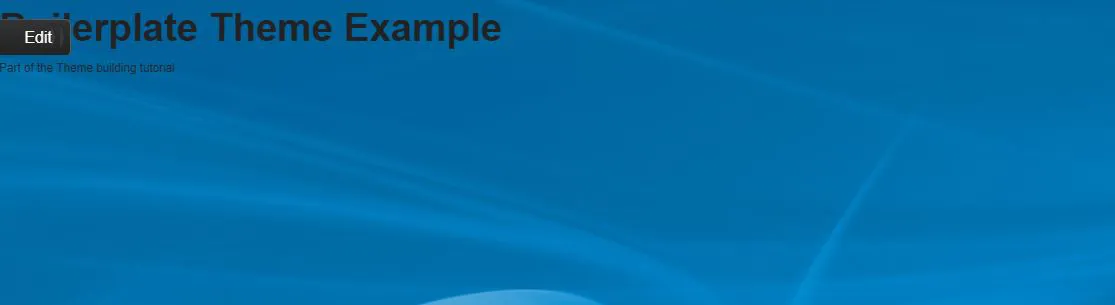
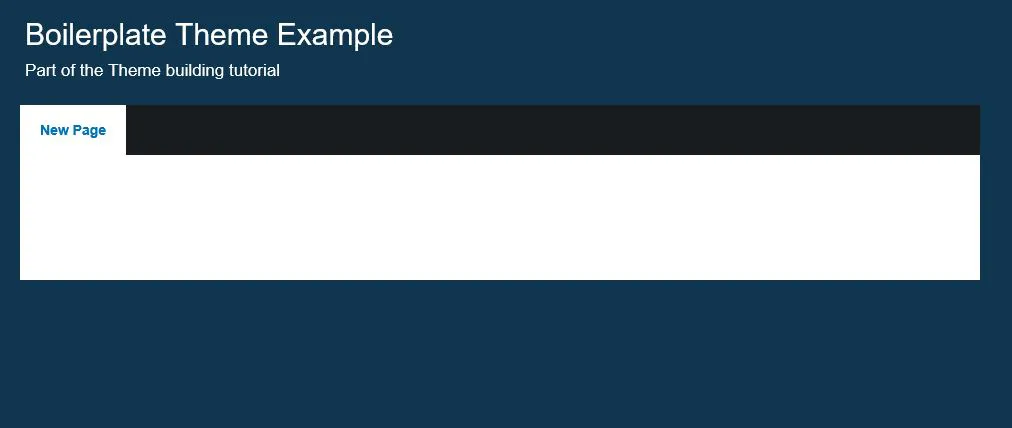
When you leave editing mode, your theme should look a lot different:

Next steps
Theme building series...