Take a look at what's in the latest Frog Release - Discover Hopper
Experiment!
You'll notice we've commented the code throughout and it should be fairly easy to experiment. Just make a change and see how it affects the theme when you leave editing mode.
Mobile responsiveness
As you're running this your own FrogLearn, you'll be able to test the platform as you go for how it looks on smaller screens.
Adding images as part of your theme
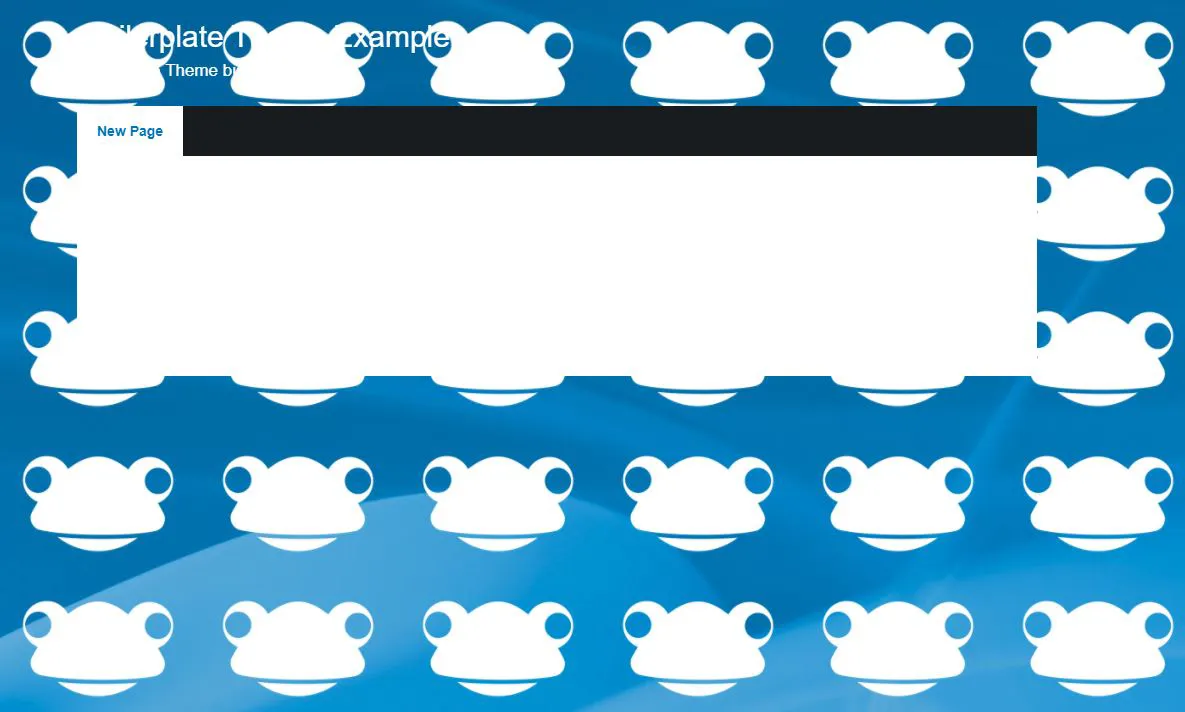
If you want to include any images in your CSS, you will need to upload them to this site. For example, let's add a background image to the site. To do this, we need to modify this section of code:
/* Theme background */
.REPLACE_THIS-container{
background: #10354f;
}
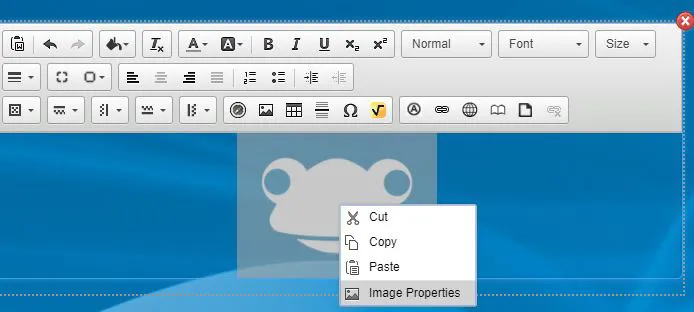
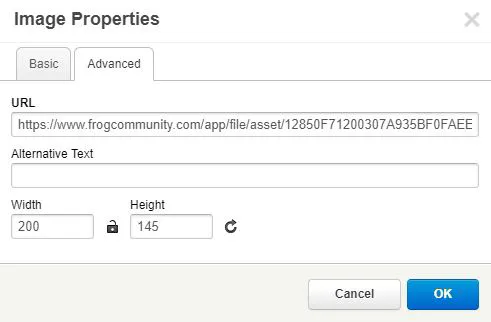
If we upload an image using the text widget, we have the ability (in editing mode) to see the image's URL, by right-clicking on the image and choosing Image Properties


If we alter the code above to include this URL, we can add an image to our theme:
/* Theme background */
.REPLACE_THIS-container{
background: url('file/asset/12850F71200307A935BF0FAEE9E0F10EABAF8BECF8ED5AD7');
}
NOTE:
The image URL includes the first folder:
app/file/asset/12850F71200307A935BF0FAEE9E0F10EABAF8BECF8ED5AD7
We don't need this, instead just use:
file/asset/12850F71200307A935BF0FAEE9E0F10EABAF8BECF8ED5AD7
We also need to include ?v=__version__ on the end of the URL so that any updated versions will not cache old images.
Your final image URL should look like this:
file/asset/12850F71200307A935BF0FAEE9E0F10EABAF8BECF8ED5AD7?v=__version__

Adding additional styling
In the Simple CSS tutorial series, we showed you how you can add styling to affect the look of widgets. There's nothing to stop you adding that code as part of your theme.
When you're finished building your theme, it's now time to prepare it for installation.






